どうもフユトです。
このブログを始めて4ヶ月ほど経ちましたが、
いまだに分からないことだらけで奔走しています。
先日は、
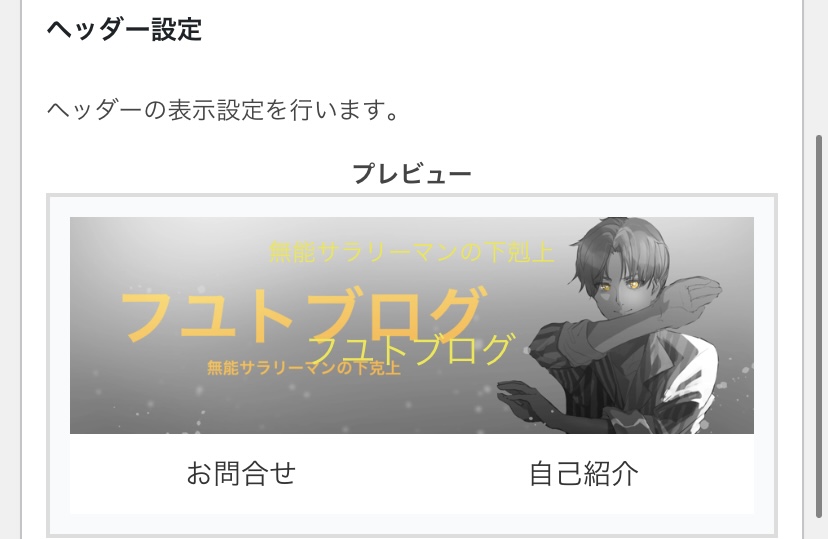
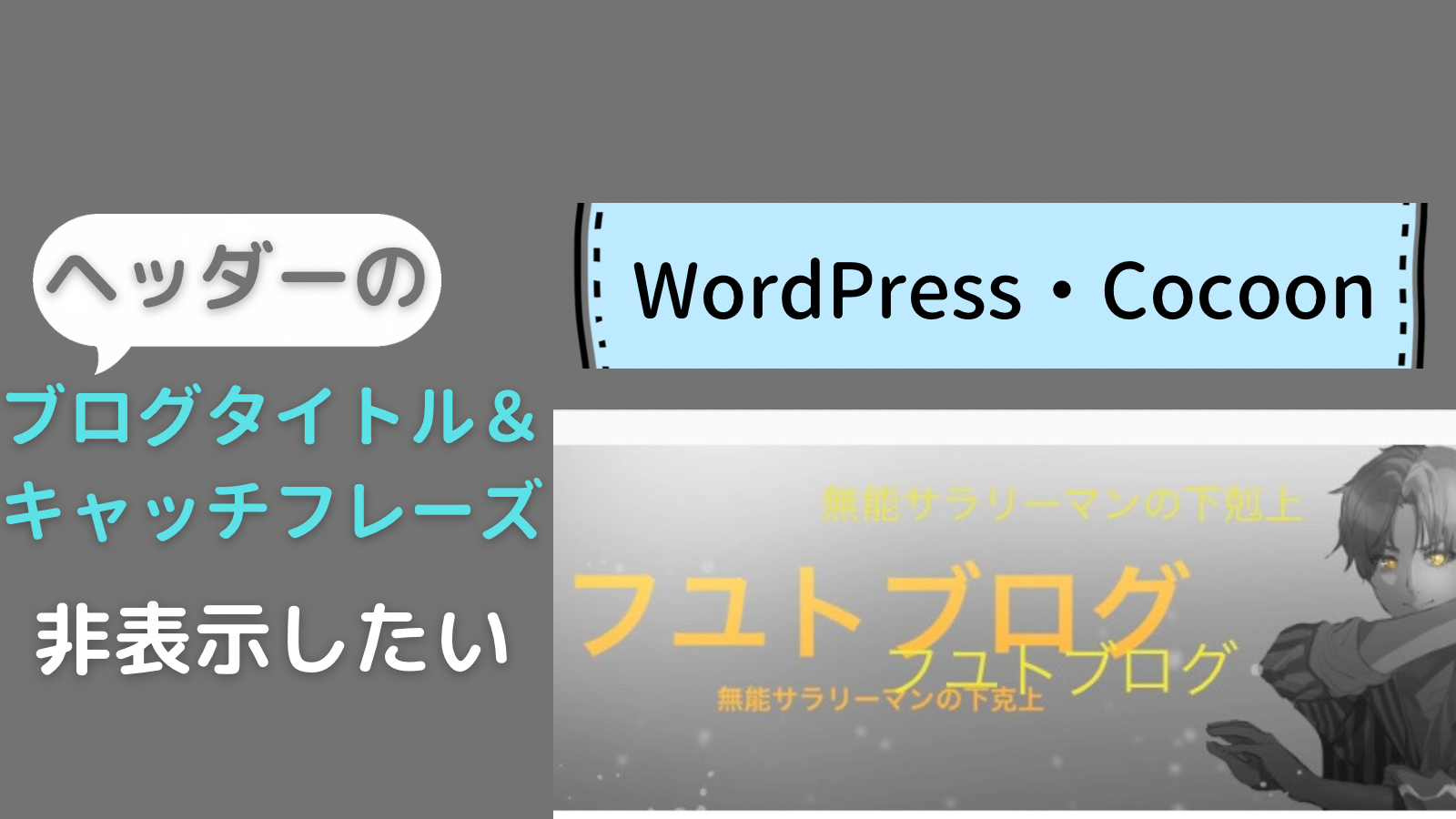
ブログ用のイラストを描いて頂き、さっそくヘッダーに設定したところ・・・

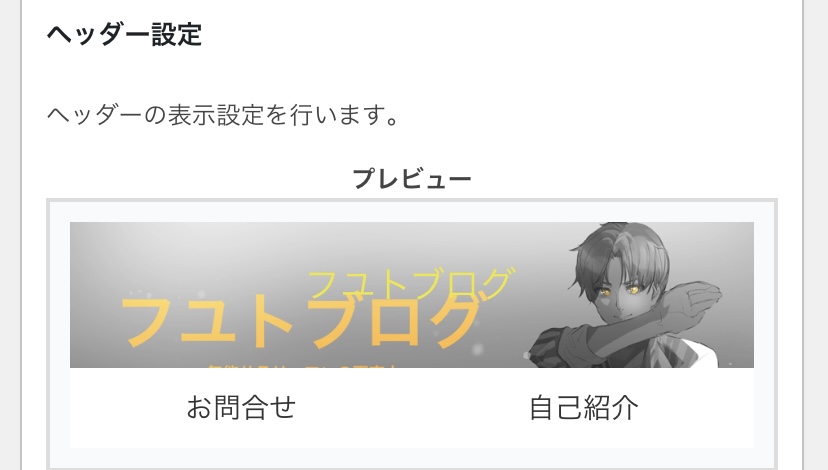
このような状態に。
ヘッダー画像にブログタイトルとキャッチフレーズが被ってしまっています。

ここを消せば解決するのか?とも思いましたが、
絶対に違う気がしたので色々調べた結果あっさり解決できました!

という訳で、
今回はヘッダーからブログタイトルとキャッチフレーズを消す(非表示)方法を共有します!
(おまけでモバイルページでのヘッダー表示方法も共有)
ブログタイトルとキャッチフレーズを非表示に
どちらもとても簡単に解決出来ました。
ブログタイトルを非表示にする
CSSを使います。

CSSと聞いて身構えたそこのあなた!!!
安心してください。
めちゃくちゃ簡単に終わります。
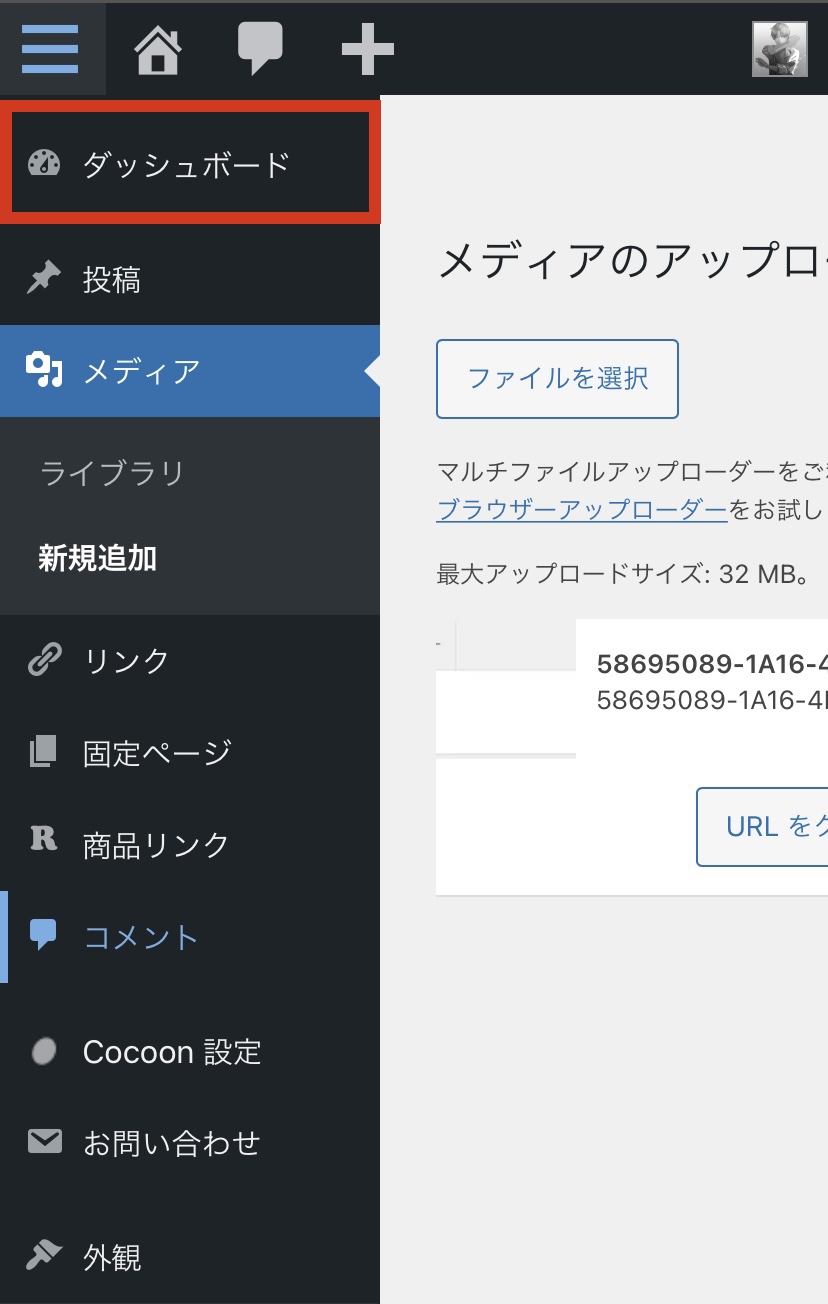
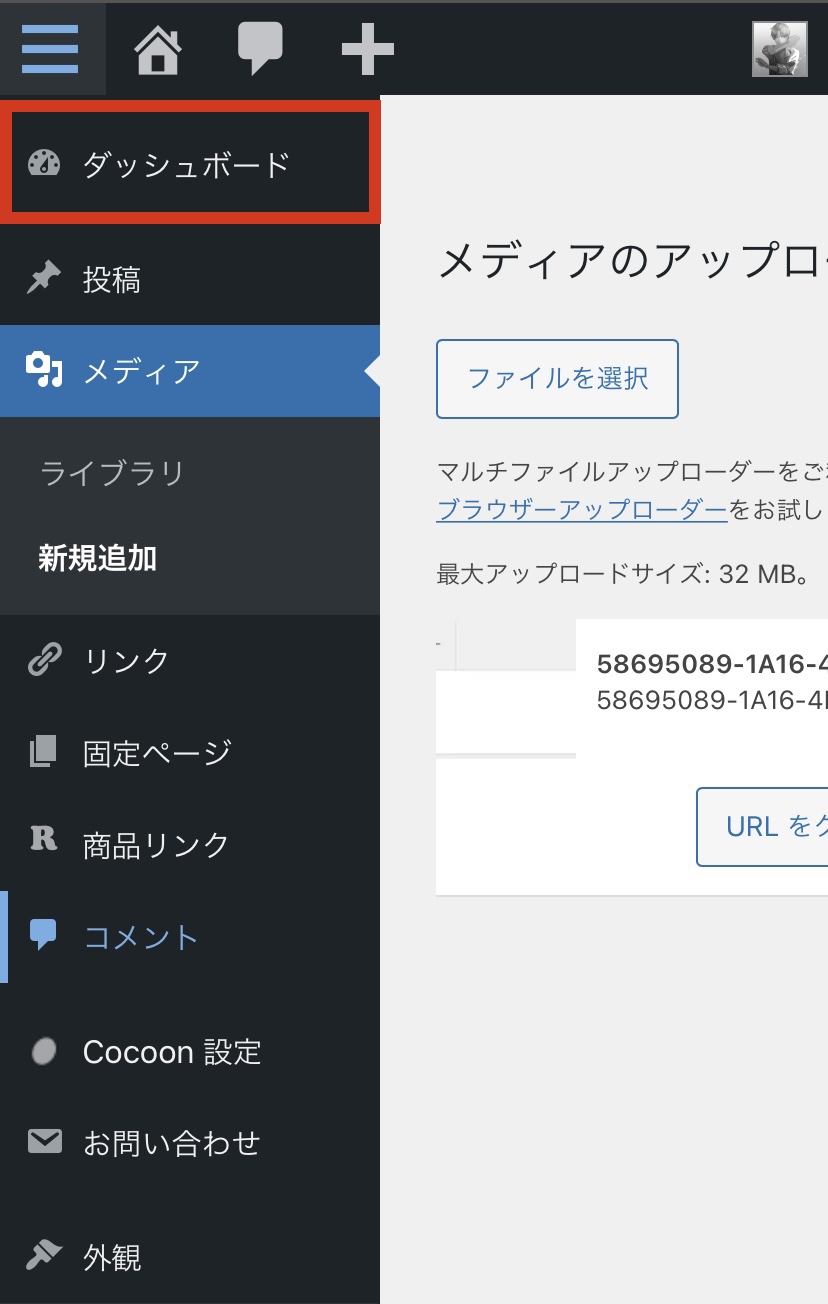
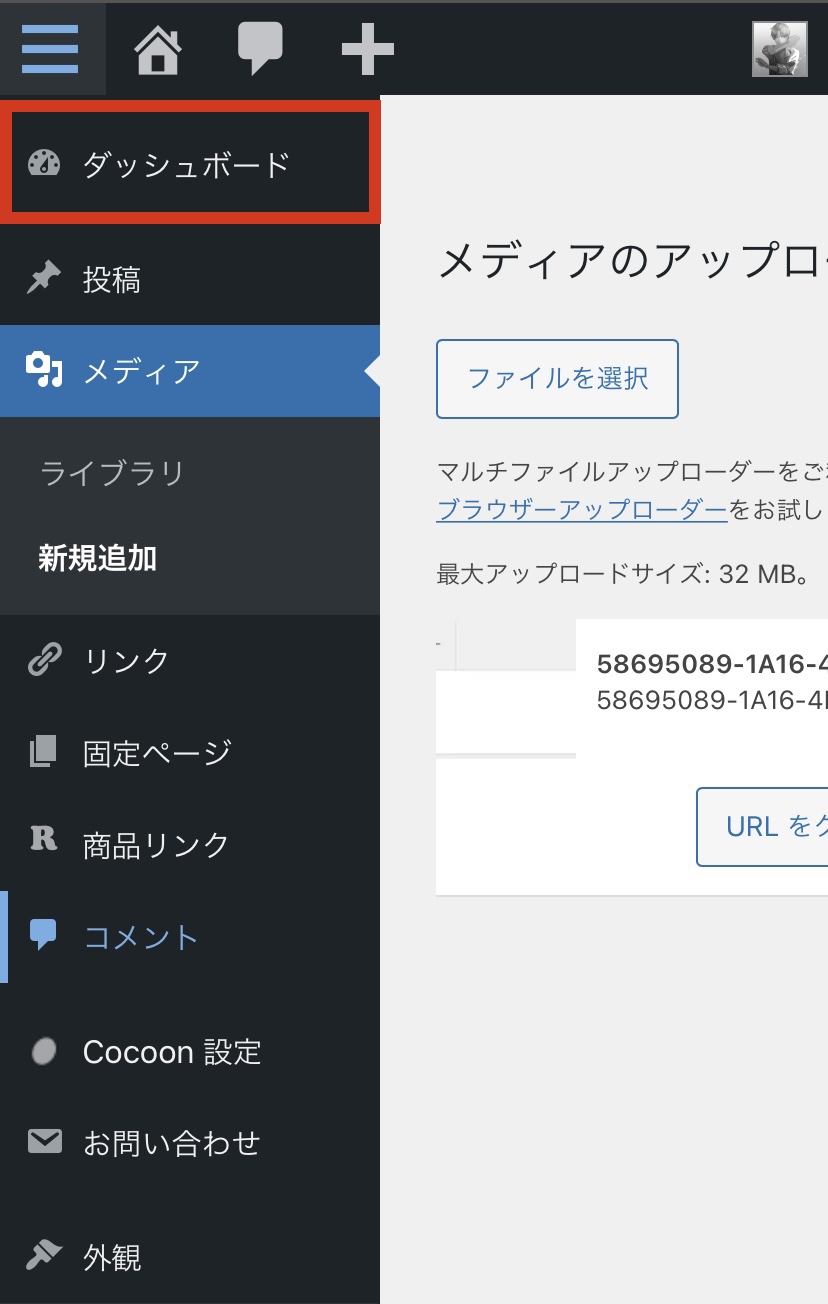
①WordPressのダッシュボード画面へ

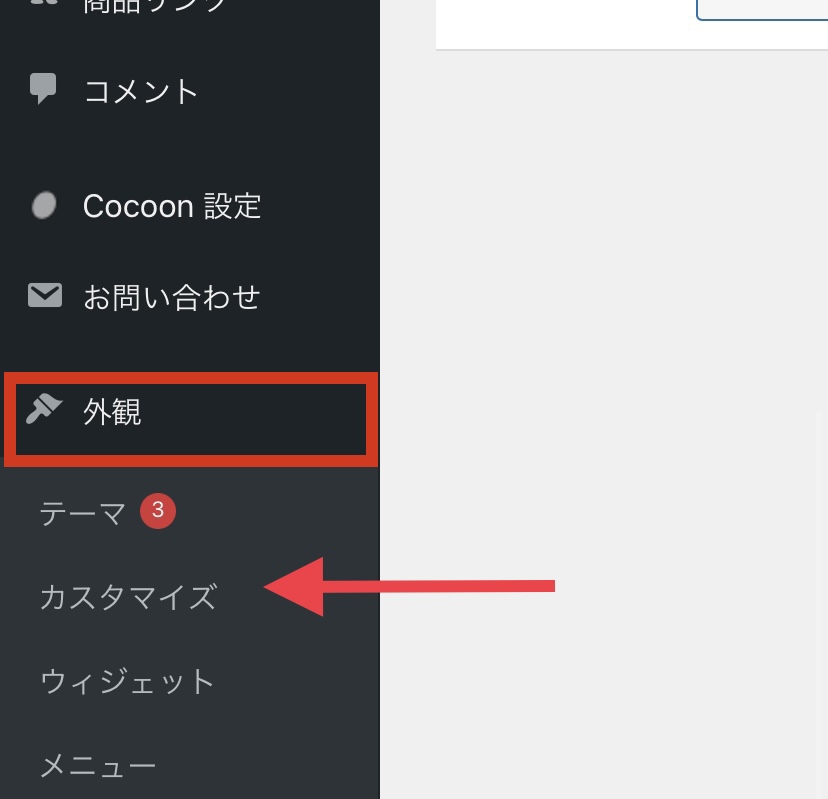
②外観➡カスタマイズ

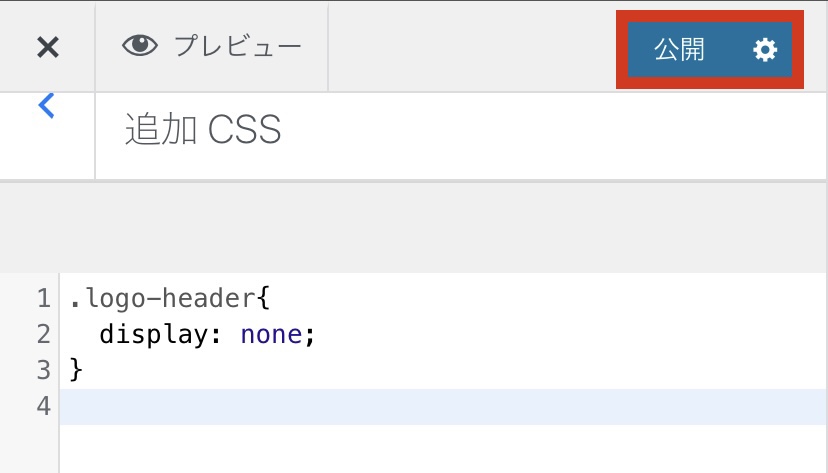
③追加CSS

④CSS貼り付け➡公開
以下のCSSをコピー
.logo-header{
display: none;
}
追加CSSに貼り付け、公開して終了です。

この手順でヘッダーからブログタイトルが消えているはずです。
消えない方はCSSが正しいかの確認をしてください。
キャッチフレーズを非表示にする
こちらはCSSを使いません。

今回は「Ⅽocoon」のテーマで解説しますが、
調べたところどのテーマも同じような方法でした。
①WordPressのダッシュボード画面へ

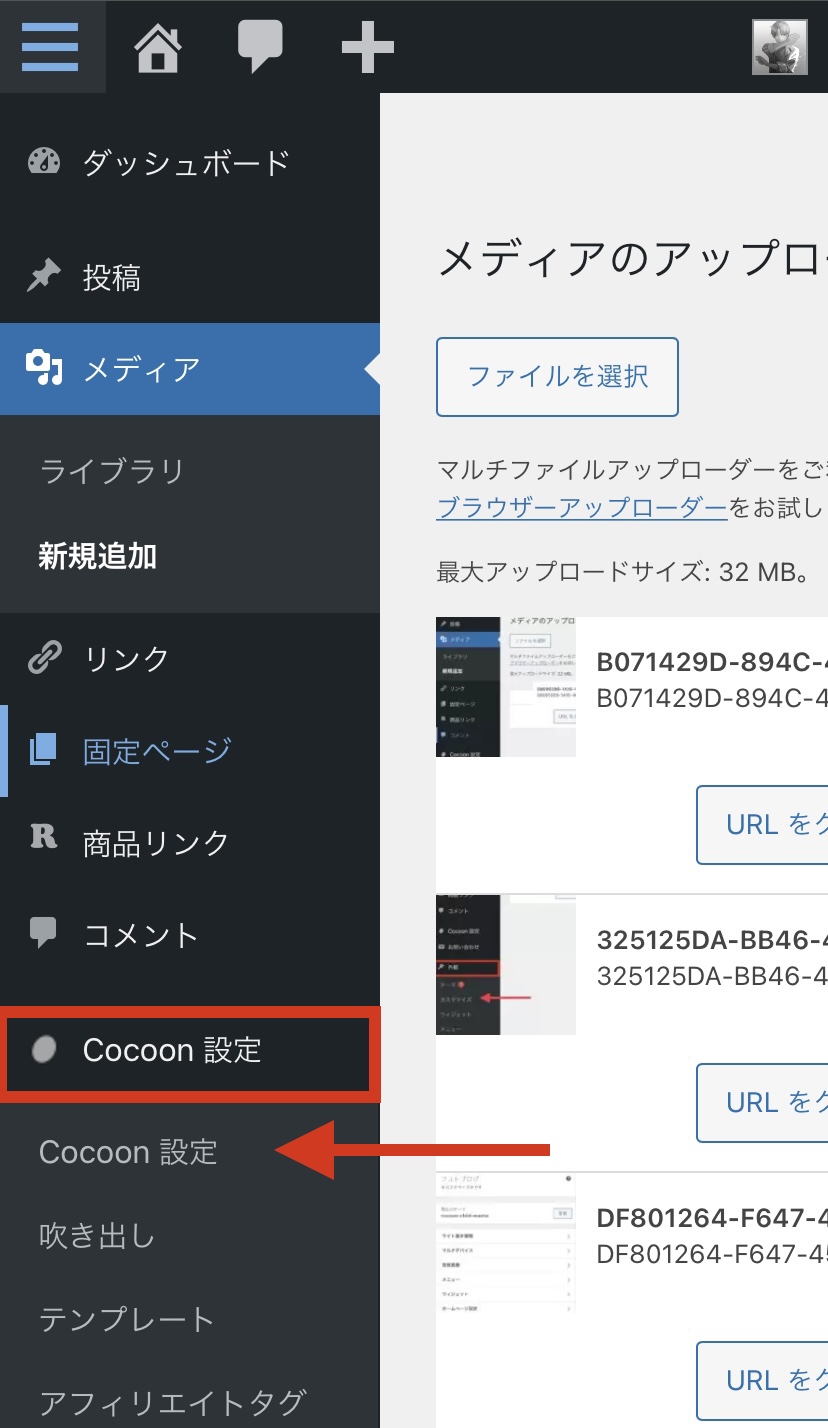
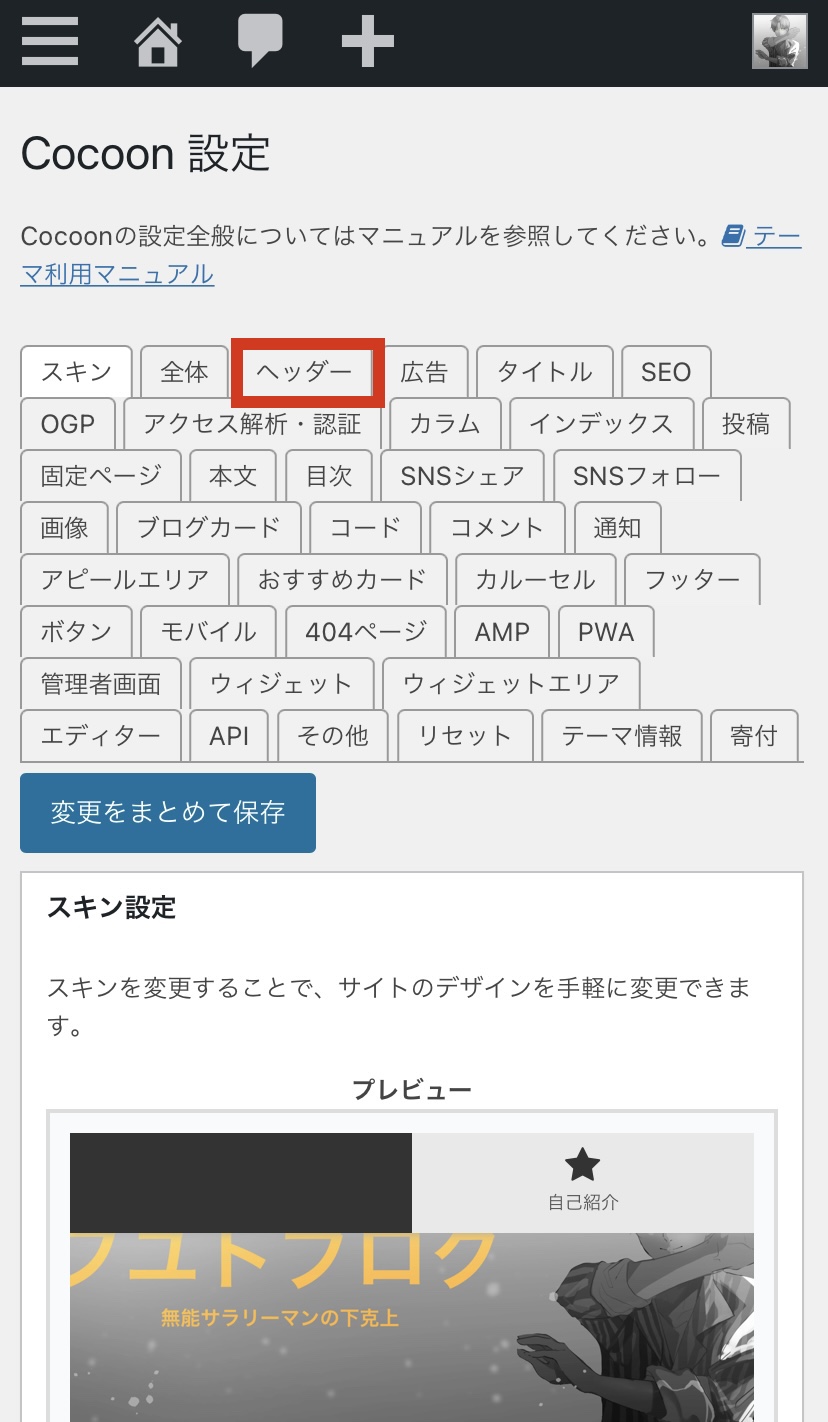
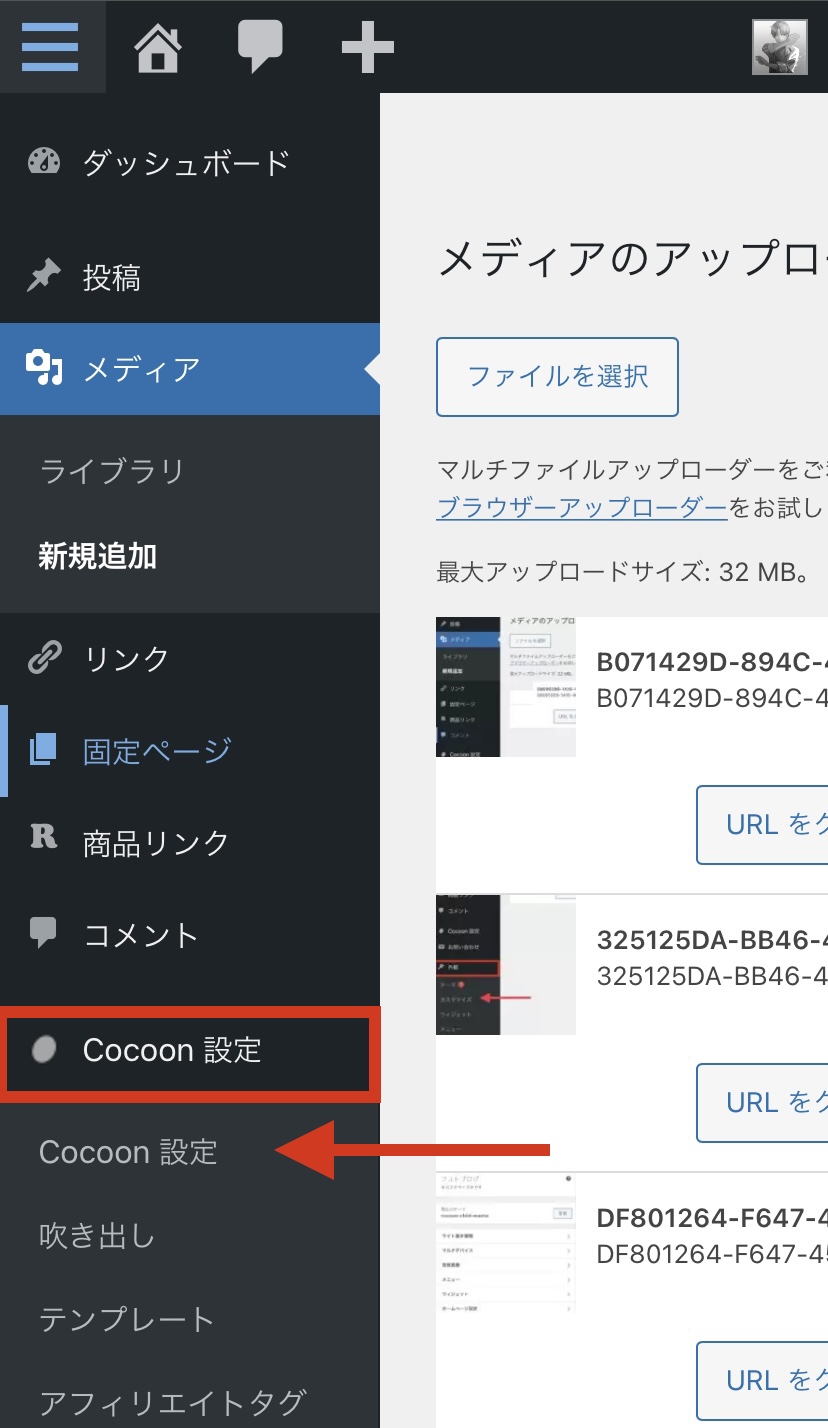
②Cocoon設定

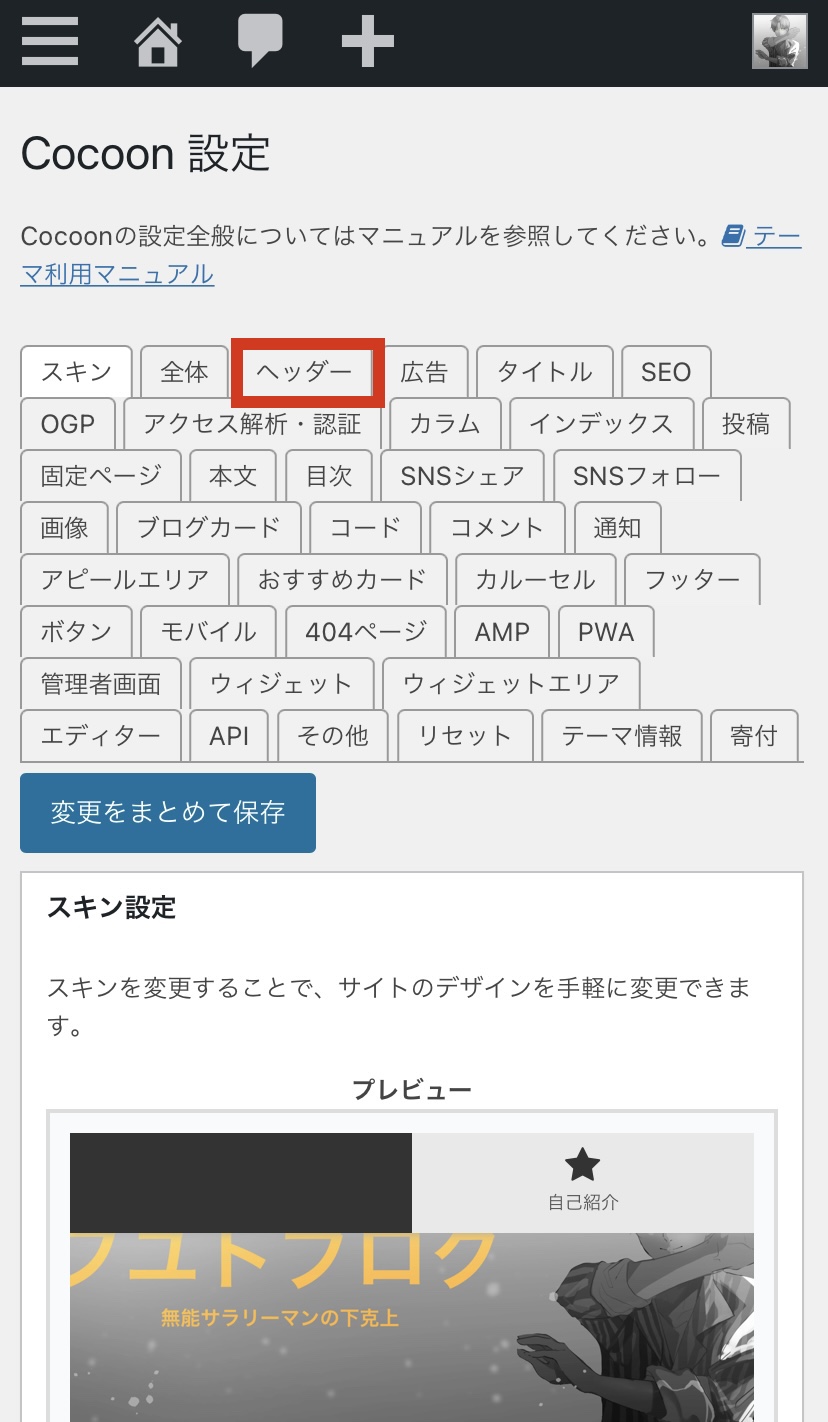
③ヘッダーメニュー

④キャッチフレーズの配置➡保存
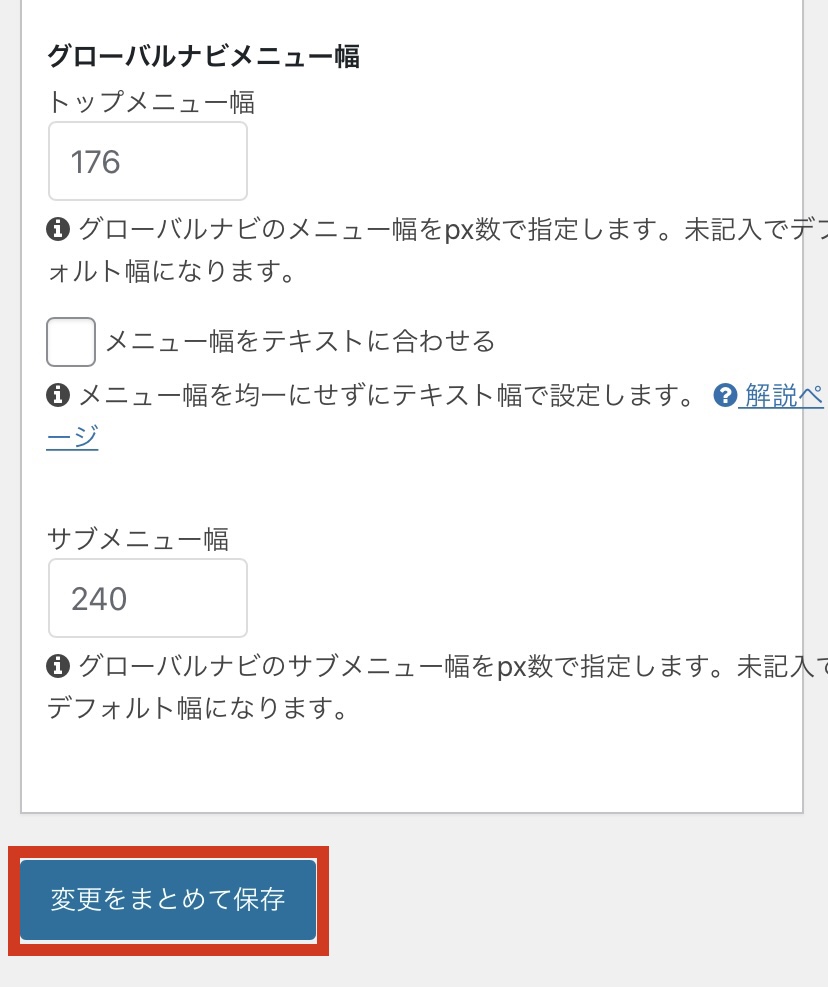
ヘッダーメニュー内を下にスクロール
⇩
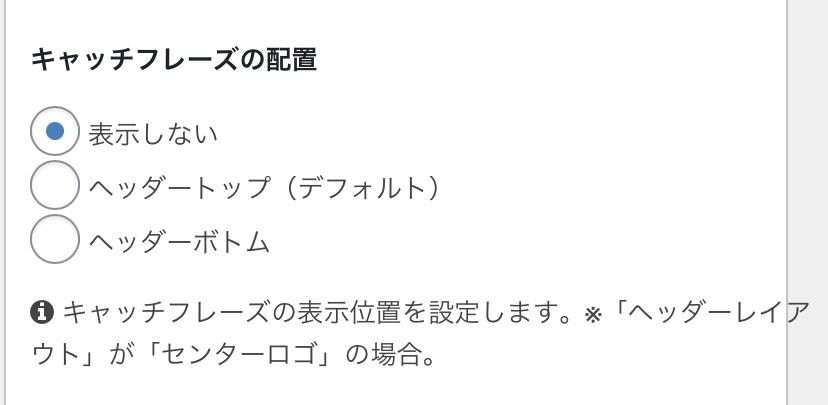
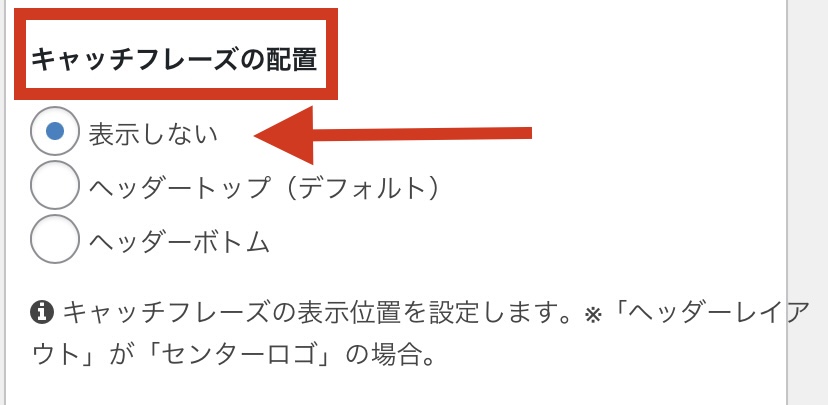
キャッチフレーズの配置
⇩
「表示しない」を選択

⇩
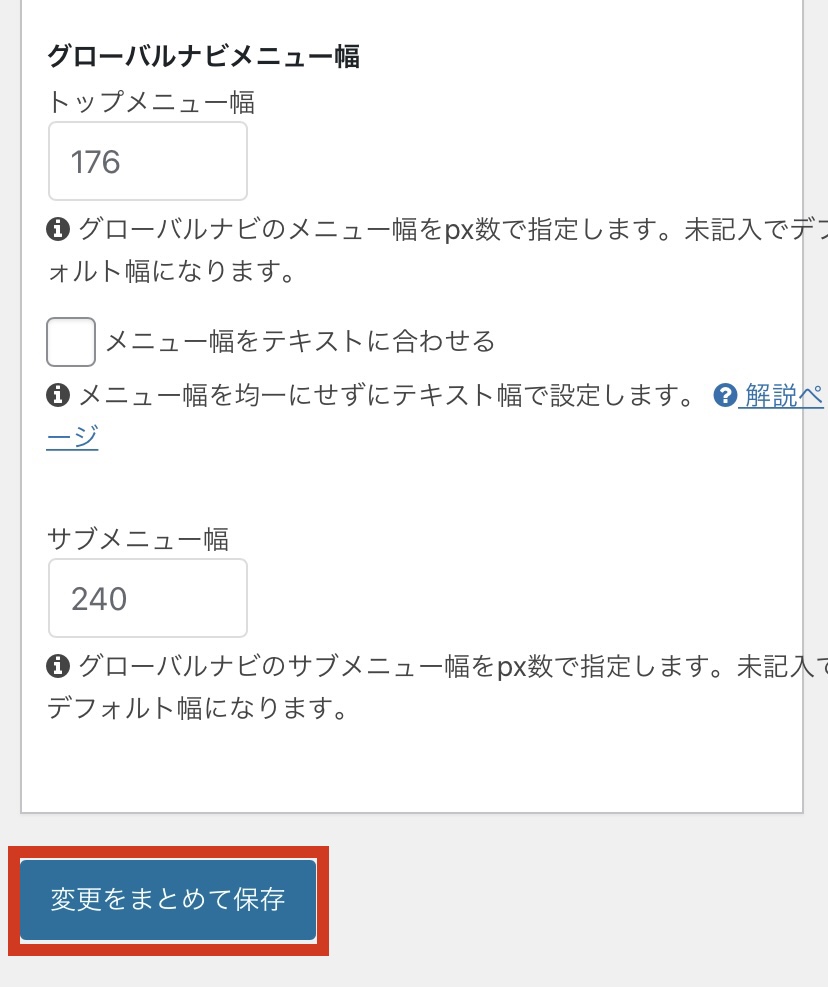
「変更をまとめて保存」

これでキャッチフレーズが非表示になります。
これでブログタイトル・キャッチフレーズともに非表示にすることが出来ましたね!
お疲れ様です。
ちなみにですが、
ヘッダーメニュー内のプレビューではブログタイトルが消えていませんが問題はありません。

恐らく追加CSSはここでは反映されないだけです。
実際のブログではしっかりと消えています。

モバイルページで正しくヘッダーを表示する方法
おまけです。(Cocoon)

上の画像ではPCページでは表示されているヘッダーが
モバイルページでは表示されていません。
なぜでしょうか?
これは僕が実際に直面した問題です。
同じ問題に直面する人がいるか分かりませんが解説していきますw
①WordPressのダッシュボード画面へ

②Cocoon設定

③ヘッダーメニュー

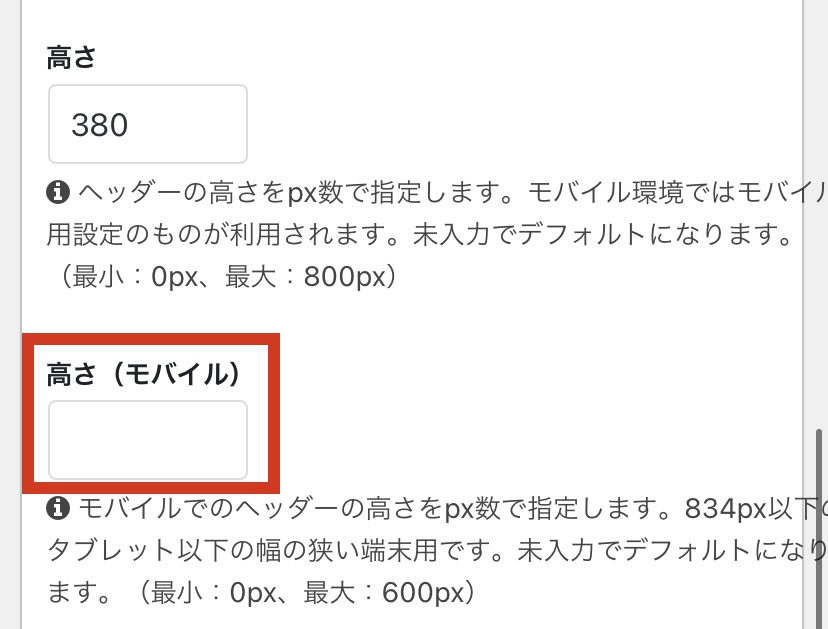
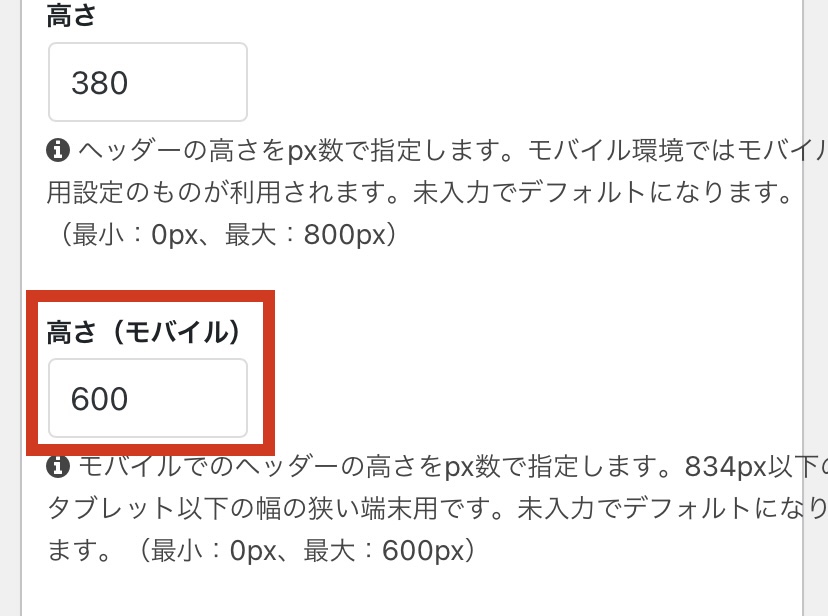
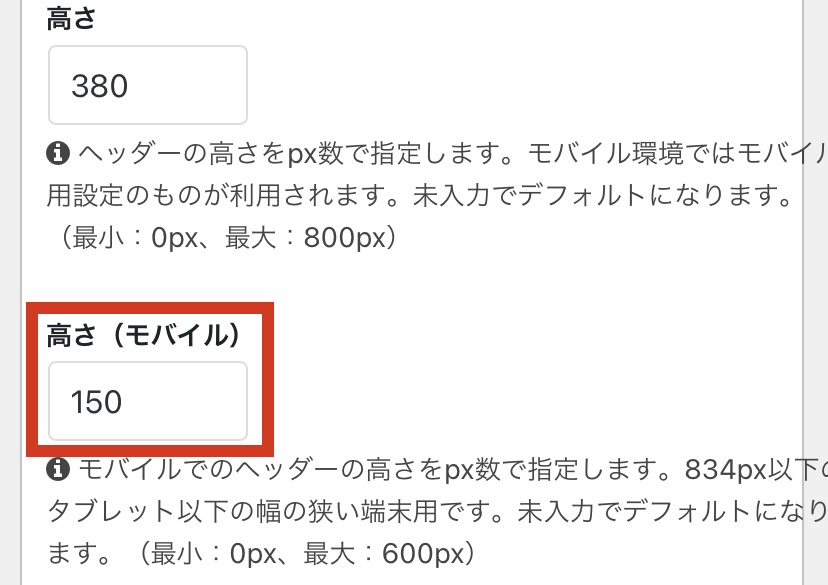
④高さ(モバイル)➡保存

ここが「未入力」だとヘッダーが表示されません。


数値が大きすぎると、このように一部分が拡大されてしまいます。


適切な高さを入力しヘッダーの見た目を整え、保存しましょう。

まとめ
今回の記事はいかがだったでしょうか。
ブログ初心者向けの記事と謳いましたが、半分は備忘録ですw
しかし、ヘッダーを変更する際に誰もがぶつかる問題ではありますよね。
ブログを運営していると知らないことばかりで毎日のように問題に直面して
問題に直面するたびに慌てふためいていますが、解決できると成長を実感できて嬉しくなります。
この記事が同じ問題に直面した方の役に立てていれば幸いです。
ここまで読んでくださりありがとうございました。





コメント